A Wellness Application
CO-HAB
Scroll ↓
How might we offer households the ability to manage tasks together on a single platform so they can spend more time fostering healthy relationships?
About the Project
Co-Hab is a wellness application that I created and designed. Wellness applications have become oversaturated recently, so it’s difficult to find a gap in the market and create a new and useful product. I designed Co-Hab because happy relationships are integral to a healthy lifestyle. I aimed to relieve some household tension through improved time management and better task organization. At the end of the day, I want families, roommates and couples to spend quality time together, without having to argue about the dishes. The app is currently being developed in collaboration with my husband who’s a software engineer.
Surveys
In order to create a useful wellness application, I conducted research through surveys, interviews, and competitor analysis. My goal? To define what wellness means to users. I started by surveying 93 individuals to create a user profile and gain insights into which subcategory of wellness to focus on.
Relationships
Gender Identity
How to Relax
Goals
User Interviews
To dive deeper into the survey results, I interviewed 12 users throughout my process. I aimed to learn more about each user's wellness journey and what areas they hope to focus on. I found one interesting commonality - when asked what wellness means to them, most users stated that healthy relationships are a key aspect of wellness.
That was the start of my epiphany... an app that facilitates healthier relationships! The second half of my interviews were focused on learning more about relationship stressors. I found that users would have a much more pleasant experience with their partner, their family, or their roommates if they didn't have to nag each other about household chores, schedule reminders, paying bills, etc.
“I’m tired of all the nagging”
How Might We
How might we offer households the ability to manage stressful tasks together on a single platform so that they can have more time to focus on fostering a healthy relationship?
Problem
People are experiencing high levels of stress and have trouble managing time. They value healthy relationships as part of their wellness. However, these relationships can become part of the stress instead of the solution due to household "nagging".
User Personas
Primary Persona
Ellen is a 28 year old working in sales. She lives with her long term boyfriend and ever since moving in together they focus less on their bond and more on logistical household issues such as paying bills, chores, schedules etc. They start to feel more like business partners and less like a romantic couple sometimes.
“I want to have a more romantic relationship with my boyfriend”
Secondary Persona
Laura is a 46 year old mother of two teenagers. She works hard and tries to do as many chores as possible at the end of the day. She doesn’t know how to motivate her kids to get their chores done.
Tertiary Persona
Michael is a 22 year old recent university graduate who just started his first job in architectural drafting. He lives with 3 roommates in a San Francisco apartment. He’s started arguing with his roommates about chores and wants to be able to hang out with his roommates and not nag them all the time.
“I hate having to tell my roommates to do the dishes”
User Journey and User Flow
Let's say that Ellen is feeling overwhelmed and is getting tired of the communication issues she faces with her boyfriend as a result of household chores. After deciding to download this new household management application, Ellen opens the app and provides her household info to include who she lives with and how she wants tasks assigned. She then enters tasks or calendar notes and is off to the races. Throughout the day she and her boyfriend receive notifications to remind them of their tasks. Once they've checked off their tasks, they are rewarded with a date night idea and a badge to represent their task completion streak.
Concept Testing
After a late night brainstorming session, I had a concept ready to test. I wanted to create a time management app for cohabitation which would reward homes for completing tasks on time. The app would assign tasks to prevent confusion of responsibilities and remind the household members to complete tasks to prevent inter-home bickering. I decided to name this concept Co-Hab.
I pitched this concept and user flow to five additional users to get more insights. The app concept was well received and the users offered some inspiration as to potential incentives for the rewards section.
Happy Path
With my user insights I created my happy path which would take the user from the household setup to the home page and through the task completion to the reward.
Lo Fidelity
I created a low fidelity prototype for Co-Hab on paper and tested with seven users to get feedback. The users had some confusion in the setup stage when I gave them the option to either "create a task", "set reminders" or "enter an event". My intent was for "set a reminder" to prompt the user to set a reminder for appointments or due dates, but the users thought that reminders meant notifications. The users also thought that "reminders" could easily be combined with "events" to become "calendar notes". The flow was also confusing when users entered a task and were immediately directed back to the "create a task" page again. Instead, I added an "add more" and "continue" buttons to the task entry screen.
Mid Fidelity
After implementing the very important changes pointed out by the users who tested my lo-fidelity prototype, I created a mid-fidelity prototype to continue testing. The mid-fidelity testing resulted in continued feedback, mostly regarding icon size, font size and hierarchy, alignment issues, and spacing issues. I also asked the users for input on colors they visualized - to get a new perspective before creating my style guide.
Mood Board
CO-HAB emulates what we think of when we imagine a clean, serene, and organized home. Eucalyptus, clean linens, minimalist calendars, lavender scents, cozy fabrics, and freshly washed marble.
Style Tile
In order to create this somewhat Martha Stewart inspired aesthetic, I created a style tile with lots of natural eucalyptus shades of green, a bright and creamy ivory, clean white, and pops of soothing lavender. I made my buttons rounded and chose Lexend Giga for my headers and Lexend Exa for my body text. These fonts were originally created for eye exams and are meant to be overly clear. I wanted the fonts to feel clean and clear, so the Lexend family was the perfect choice.
Branding
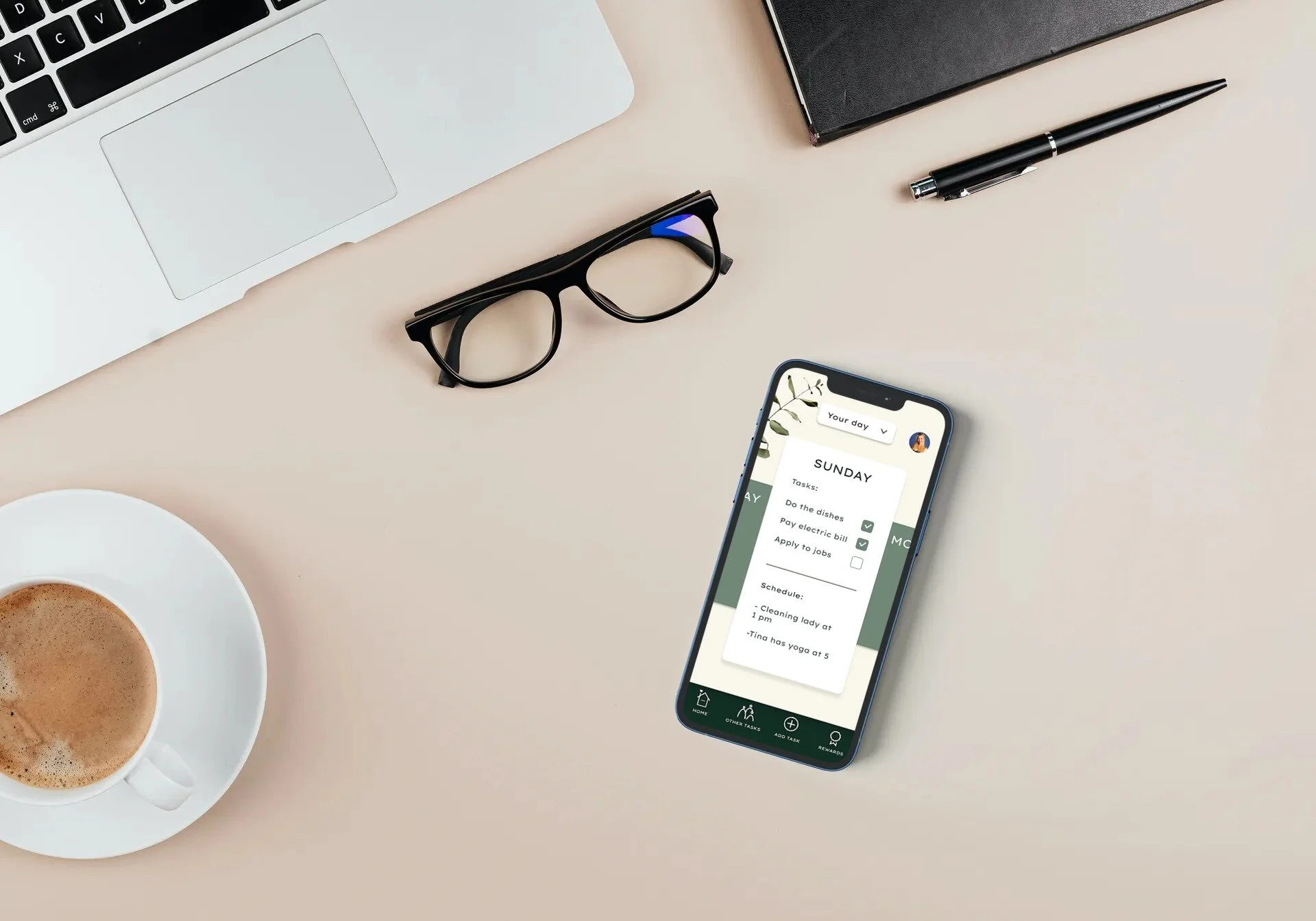
Hi Fidelity
iPhone Application
Desktop and Android